来源:小编 更新:2024-12-10 11:43:59
用手机看

橙光游戏作为一款深受玩家喜爱的文字游戏制作工具,其UI(用户界面)设计对于提升游戏体验至关重要。本文将为您详细讲解橙光游戏UI制作的步骤和技巧,帮助您打造出美观且实用的游戏界面。

在开始制作UI之前,您需要做好以下准备工作:
下载并安装橙光文字游戏制作工具。
准备设计素材,如背景图、按钮、图标等。
了解橙光游戏的基本操作和功能。

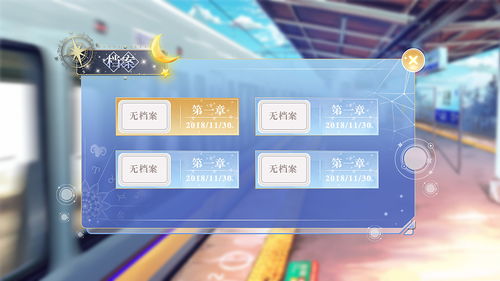
1. 背景图
选择与游戏主题相符的背景图。
背景图应简洁大方,避免过于复杂。
背景图尺寸应与游戏界面相匹配。
2. 按钮
按钮设计应简洁明了,易于识别。
按钮颜色应与游戏主题相符。
按钮尺寸应适中,方便点击。
3. 图标
图标设计应简洁明了,易于识别。
图标颜色应与游戏主题相符。
图标尺寸应适中,方便显示。

在橙光文字游戏制作工具中,您可以按照以下步骤制作UI:
1. 创建新UI
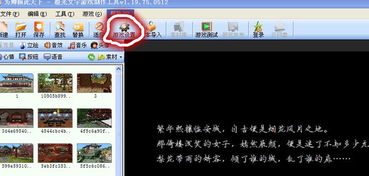
在橙光文字游戏制作工具中,点击“工具”菜单,选择“转换高级模式”,然后在上方菜单中选择“高级UI”,点击“新建UI”按钮。
2. 添加组件
在新建的UI中,点击“添加组件”按钮,选择您需要的组件,如背景图、按钮、图标等。根据需要调整组件的位置和大小。
3. 设置组件属性
4. 保存UI
完成UI设计后,点击“文件”菜单,选择“保存UI”,将UI保存到您的电脑中。

在橙光文字游戏制作工具中,您可以按照以下步骤应用UI:
1. 打开游戏
在橙光文字游戏制作工具中,打开您要应用UI的游戏。
2. 设置UI
在游戏设置中,找到UI设置选项,选择您刚刚保存的UI文件。
3. 应用UI
设置完成后,点击“应用”按钮,即可将UI应用到游戏中。
橙光游戏UI制作是一个需要耐心和创意的过程。通过以上教程,相信您已经掌握了橙光游戏UI制作的基本技巧。在制作UI时,请注重细节,力求打造出美观且实用的游戏界面,为玩家带来更好的游戏体验。